HTML Tags
1. Base Tags: <html>, <head>, <title>
Understanding the fundamental tags for defining the structure and meta-information of an HTML document.
2. Body Attributes: <body>, bgcolor
Exploring the <body> tag and its attributes for defining the content and background color of a web page.
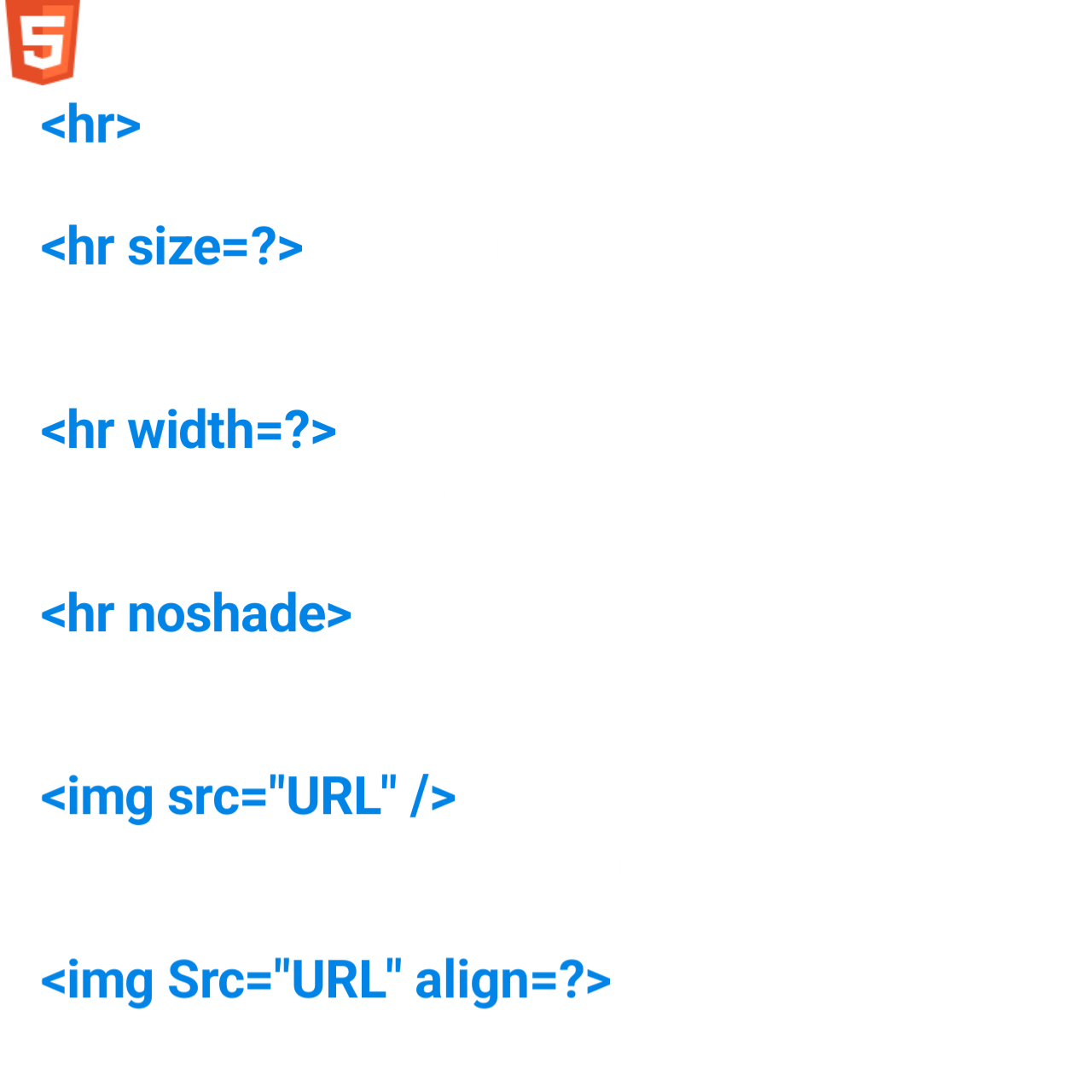
3. Text Tags: Headings, <p>, <br>, <hr>
Introduction to text-related tags such as headings, paragraphs, line breaks, and horizontal rules for structuring content.
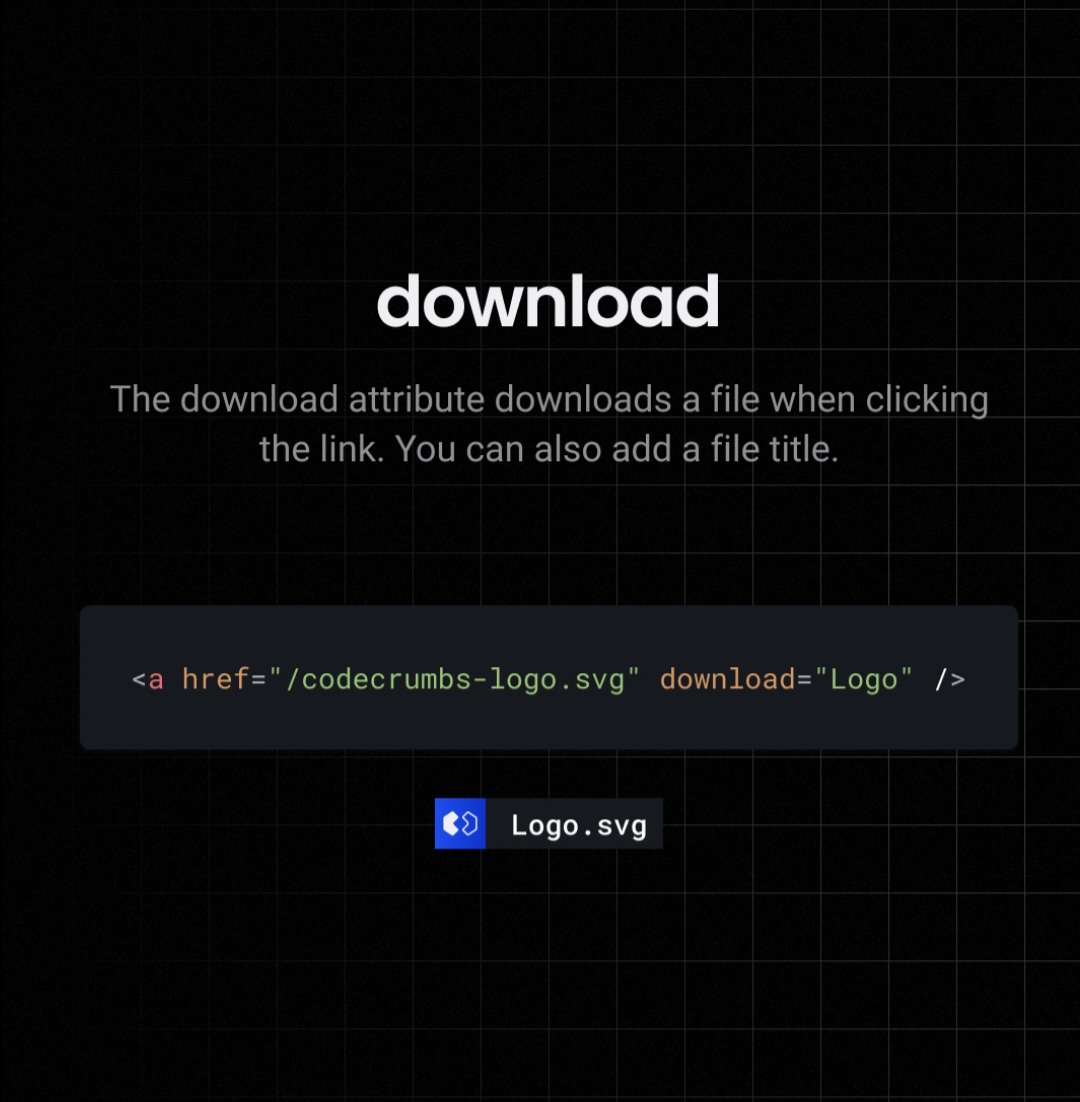
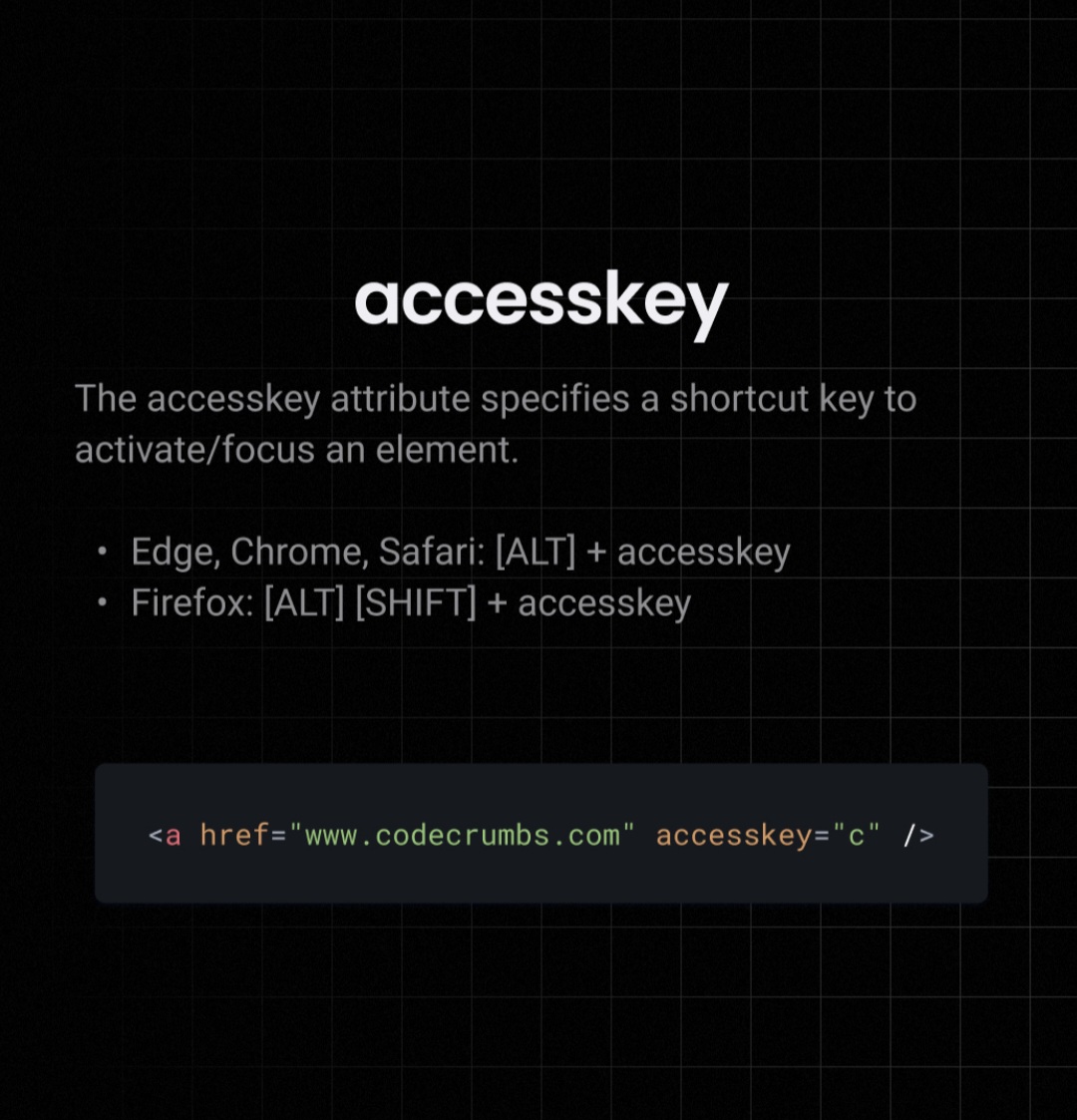
4. Links: <a> - Hyperlinks
Understanding the anchor tag (<a>) and its attributes for creating hyperlinks to other web pages, documents, or resources.
5. Formatting: <strong>, <em>, <u>, <s>, <code>
Exploring tags for text formatting, including bold, italic, underline, strikethrough, and code formatting.
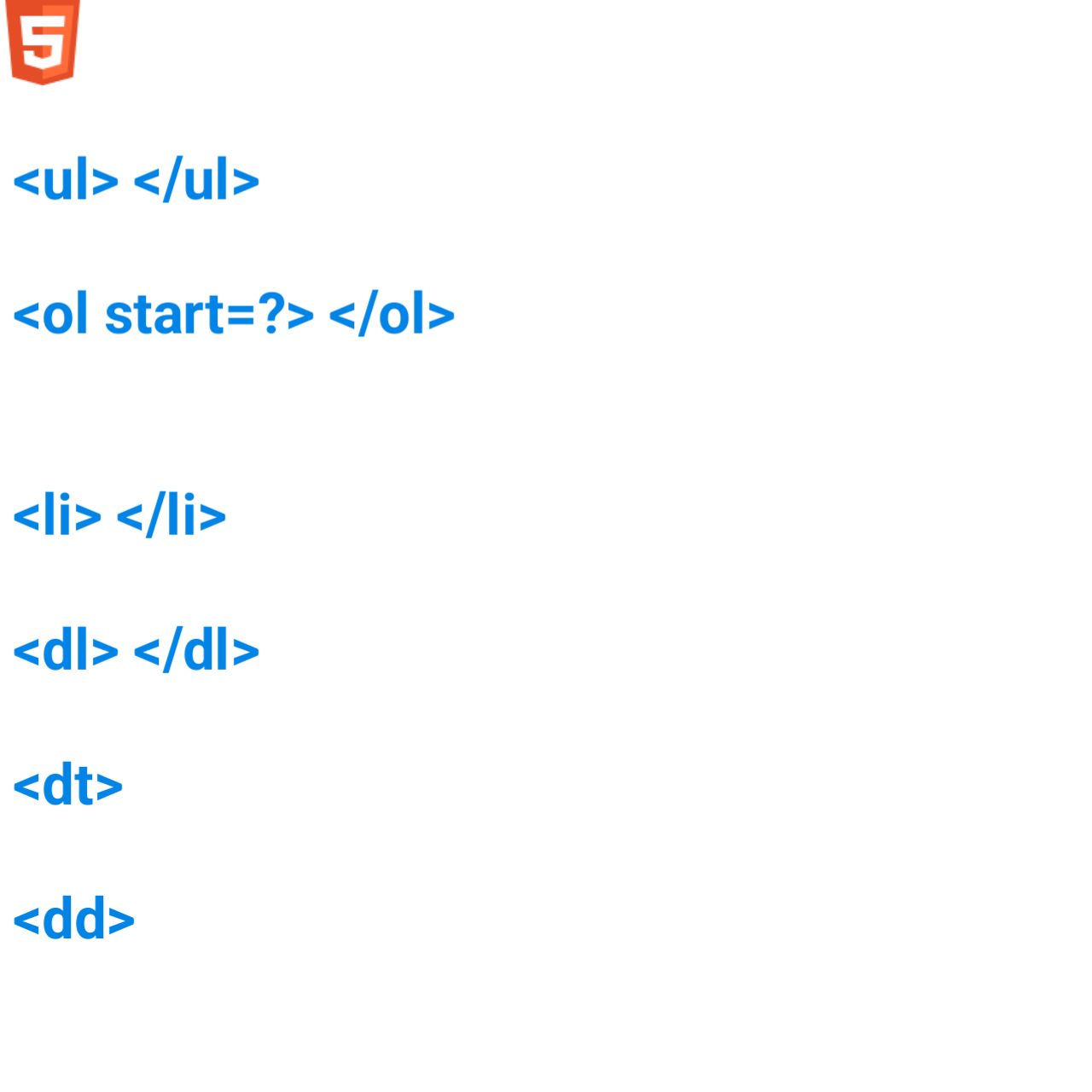
6. Lists: <ul>, <ol>, <li>
Learning how to create both unordered and ordered lists and list items for effective content structuring.
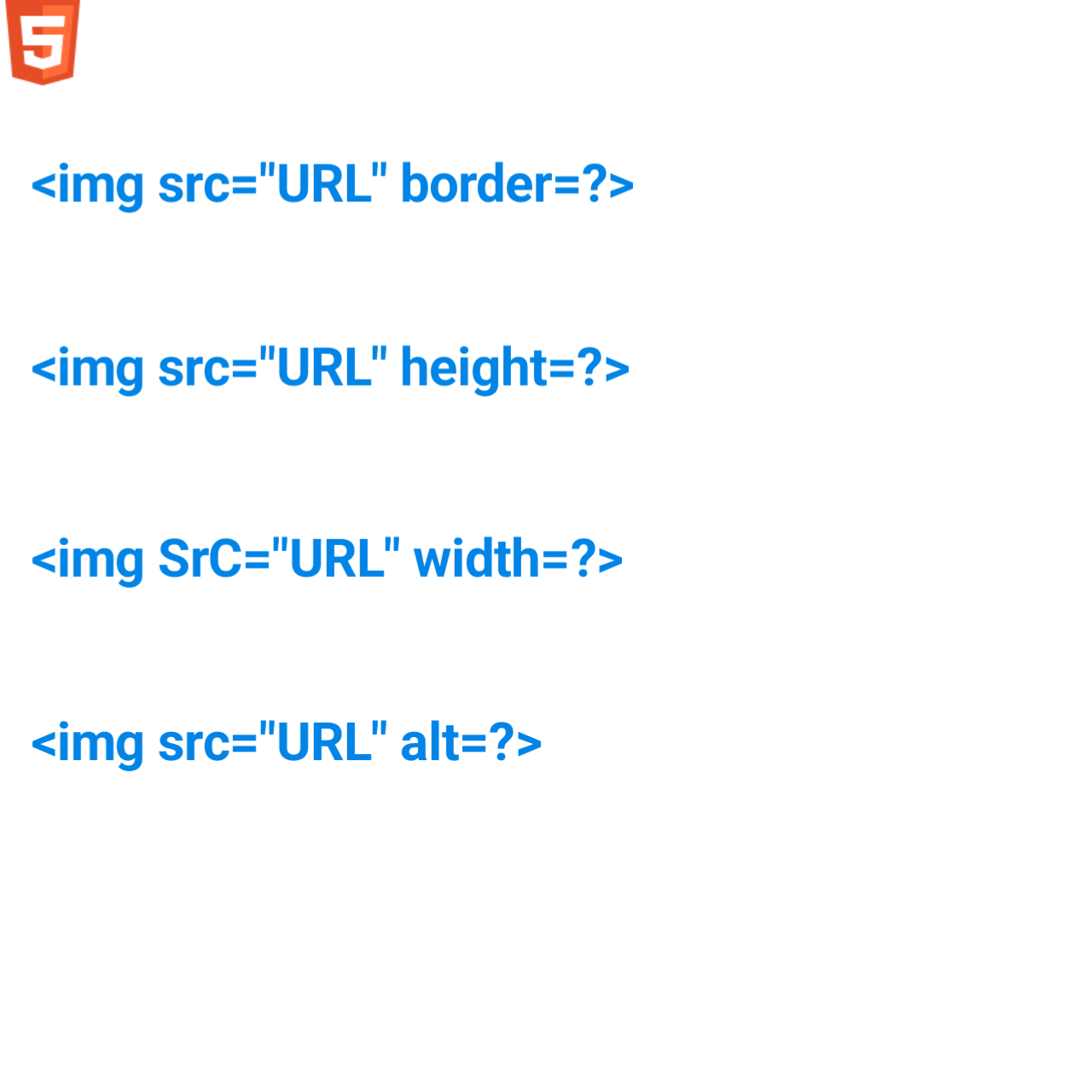
7. Graphical Elements: <img>
Embedding images into HTML content using the <img> tag with attributes such as src and alt.
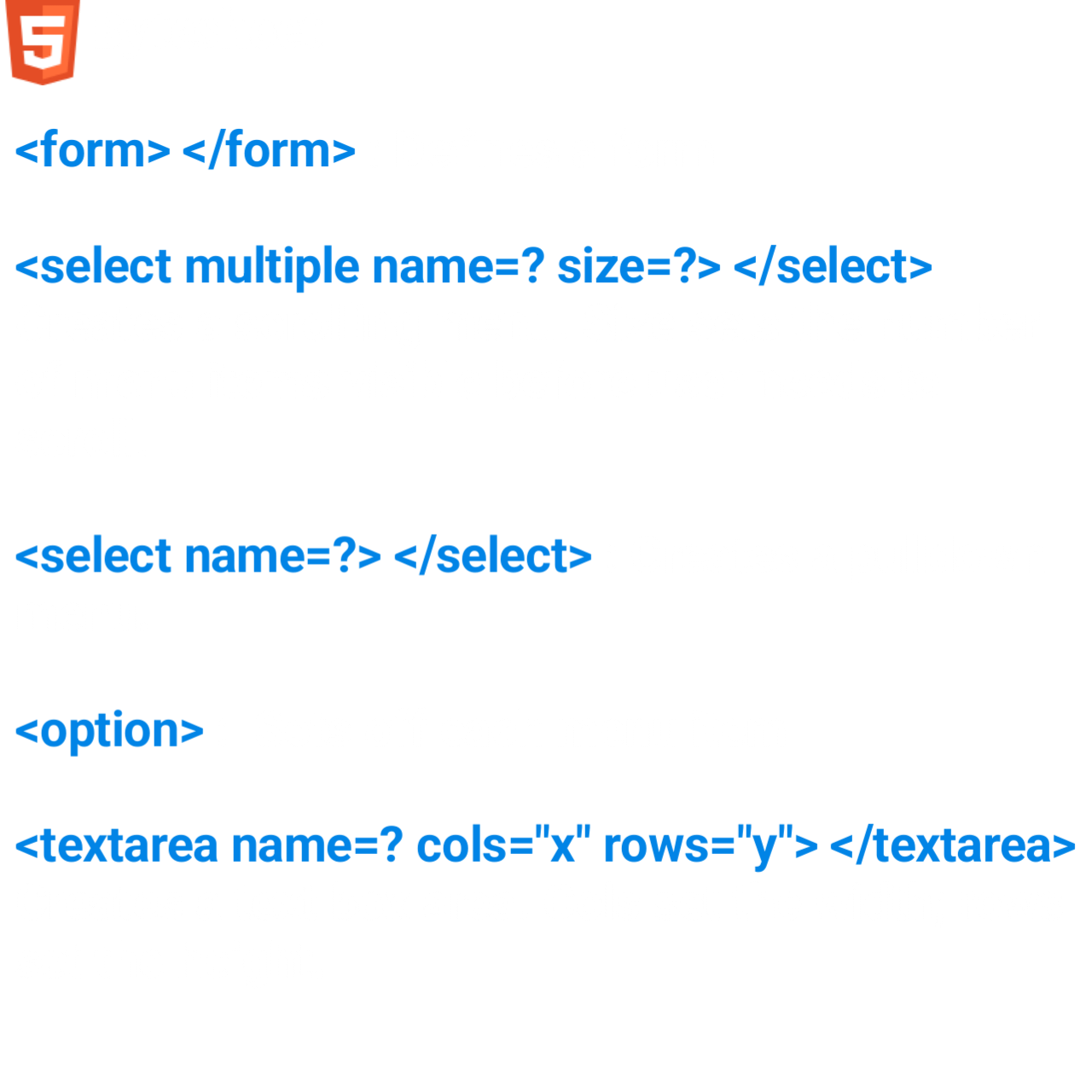
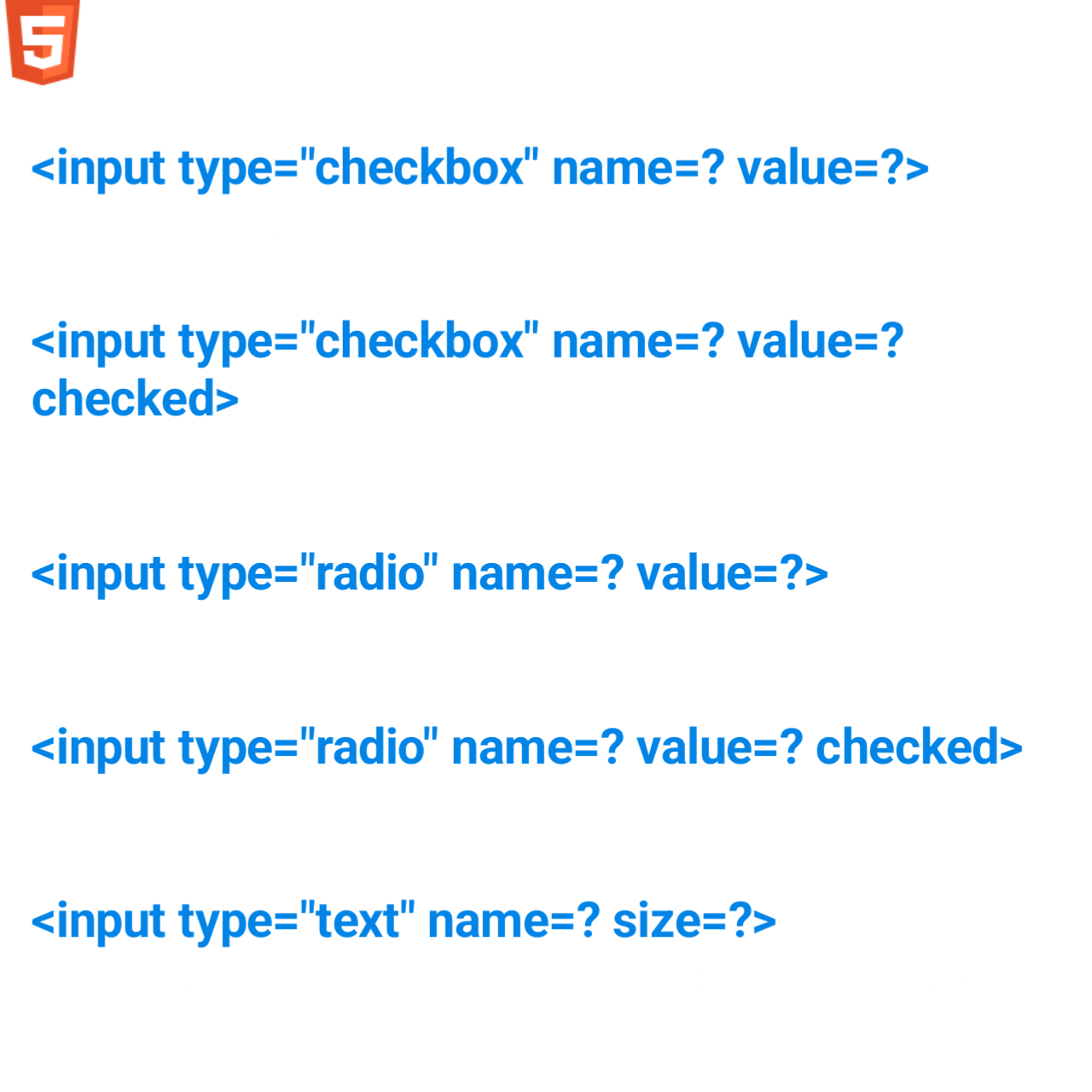
8. Forms: <form>, <input>, <textarea>
Introduction to form-related tags for collecting user input, including form, input, and textarea tags.
9. Tables: <table>, <tr>, <td>, <th>
Understanding the table structure in HTML using tags such as table, tr, td, and th for organized data presentation.
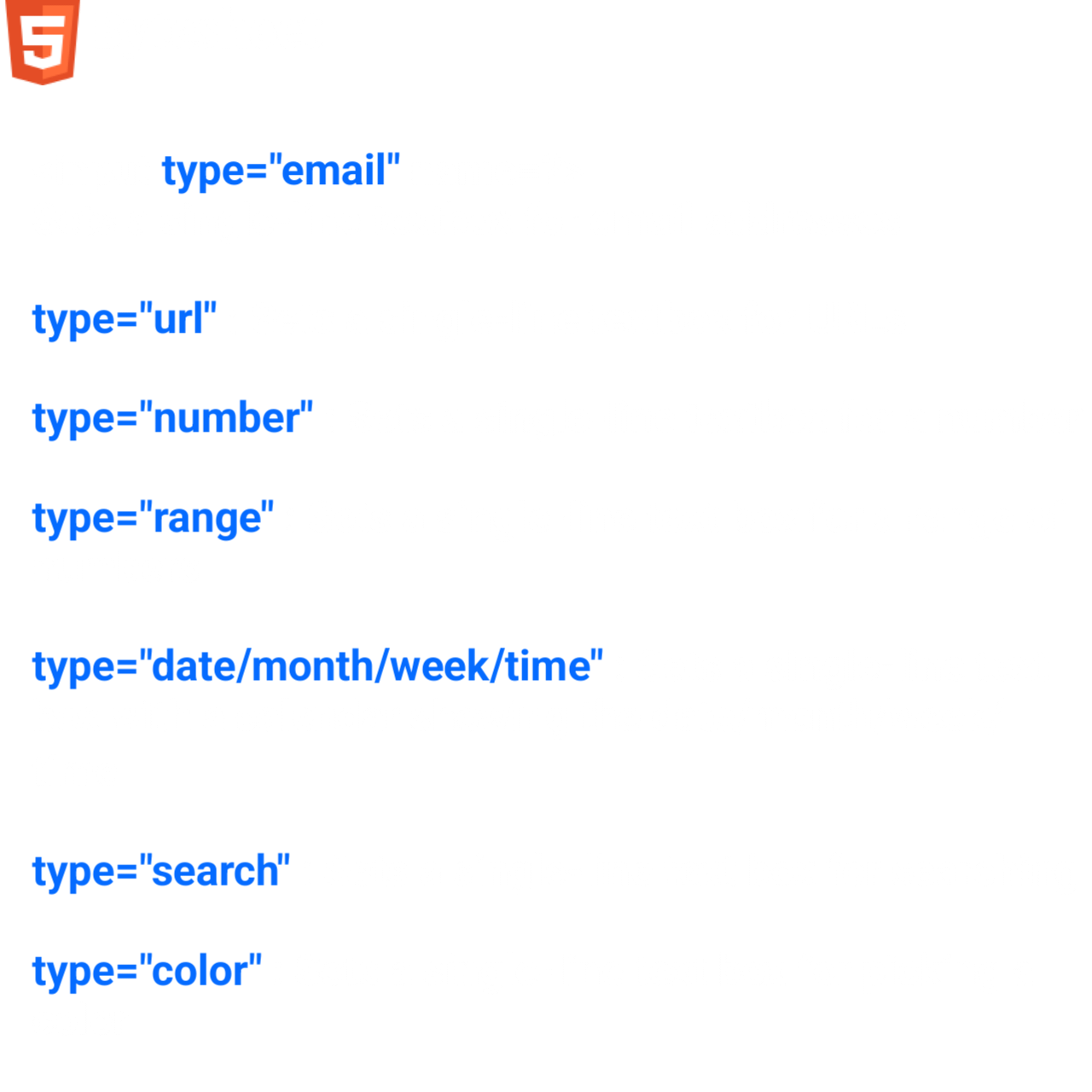
10. HTML5 Input Tag and Attributes
Exploring the input tag in HTML5 with various attributes for different input types, including text, email, and number.
11. Table Attributes: border, cellspacing, cellpadding
Understanding table attributes for controlling table appearance, including border width, cell spacing, and cell padding.